Konverziós arány optimalizálás
Aki egy kicsit is ismerős a marketing világában, annak nem idegen a konverzió fogalma.
Azonban gyakran láthatunk olyan megoldásokat különböző weboldalakon, amelyek nemhogy elősegítenék a minél magasabb konverziós arányt, hanem még rontanak is rajta.
Az is sokszor előfordul, hogy bizonyos oldalakra olyan alapvető analitikai szoftverek nincsenek bekötve, mint például a Google Analytics. Ha pedig nem tudjuk, hogy az értékesítési folyamatunkban hol vannak a gyenge pontok, akkor lehetőségünk sincs kijavítani azokat – ezzel pedig jelentős bevételektől eshetünk el.
Ebben az anyagban bemutatunk egy CRO (Conversion Rate Optimization) szoftvert, amelynek segítségével tisztán láthatjuk weboldalunk problémás részeit, ezeket kijavíthatjuk, így pedig magasabb konverziós rátát és több bevételt érhetünk el.
Konverziós teljesítmény mérése - Plerdy
Konverziónak nevezzük azt, amikor a webhelyünk egy látogatója teljesít egy általunk kívánt célt, például végrehajt egy vásárlást, vagy kitölt egy űrlapot.
Fontos azonban megkülönböztetni a konverziók 2 fajtáját:
- Makrokonverzió: az értékesítési tölcsér legfőbb célja, vagyis egy webshop esetében a vásárlás, egy szolgáltató esetében pedig például az időpont foglalás.
- Mikrokonverzió: az értékesítési tölcsér korábbi lépései, amelyek erősen megmutatják, hogy a felhasználó egy értékes makrokonverzió felé halad a weboldalunkon. Erre példa lehet webshop esetében a termékoldal-megtekintés vagy egy termék kosárba helyezése, szolgáltatók esetében pedig például a landing oldal megtekintése, vagy egy űrlap kitöltése.
Míg a makrokonverziókat minden esetben mérjük, addig az egyes mikrokonverziók esetében nem mindig van így. Ez pedig – ahogy már korábban említettem – nagy hiba (persze csak abban az esetben, ha az a célunk, hogy minél magasabb bevételt érjünk el).
A mikrokonverziók mérésére mi a Plerdy CRO szoftvert használjuk. Ennek segítségével olyan értékes információkat tudhatunk meg, mint például, hogy a látogatók a weboldalunkon hova kattintanak, az oldalunk mely elemeit nézik meg, mielőtt kosárba helyeznek egy terméket, de segítségével akár néhány kattintással létrehozhatunk popup-okat is.
A Plerdy szoftverre természetesen vannak alternatívák, mint például a Hotjar, amellyel hőtérképeket készíthetünk, valamint felvehetjük a felhasználók látogatását a weboldalunkon, vagy a Truconversion, amelynek funkciói szinte teljesen megegyeznek a Plerdy-ével, azonban jóval költségesebb a használata.
Mi azért választottuk a Plerdy-t, mert ár-érték arányban ez nyújtja a legtöbb értéket számunkra.
Plerdy funkciók
A Plerdy szoftver 5 alapvető funkcióval rendelkezik.
- Conversion Funnel: segítségével könnyebben megértheted a látogatók viselkedését és azt, hogy az értékesítési folyamatod mely részeivel lehet probléma.
- Heatmap: a weboldalon végzett összes kattintást rögzíti a szoftver egy hőtérképre, így könnyen megtalálhatod az oldalad azon elemeit, amelyekre az elvártnál ritkábban kattintanak a látogatók.
- Session replay: a szoftver rögzíti minden felhasználó látogatását videó formájában. Ezeket utólag visszanézheted és ezek alapján alakíthatod weboldaladat.
- Popups: a pár kattintással elkészíthető felugró ablakok segítségével úgynevezett "micro survey"-eket jeleníthetünk meg a felhasználóknak.
- E-commerce sales performance: használatával megtudhatod, hogy weboldalad melyik eleme gyakorolta a legjelentősebb hatást az eladásokra.
A továbbiakban részletesen bemutatom az egyes funkciókat, valamint azt is, hogy milyen következtetéseket vonhatunk le a rendelkezésre álló adatokból.
Conversion funnel
A Conversion Funnel segítségével megtudhatod, hogy az értékesítési folyamatodon belül mely szakaszok azok, amelyeknél a legnagyobb a látogatók lemorzsolódása. Ha pedig tudod, hogy melyik szakasz a gyenge pont, akkor már azt is tudod, hogy min érdemes dolgoznod ahhoz, hogy növelhesd a konverziós arányt.
Conversion funnel
beállítása
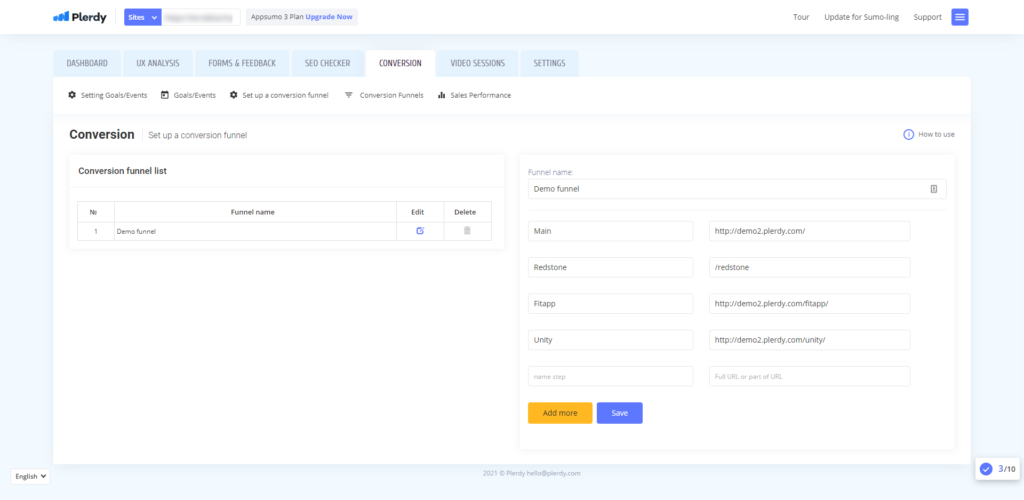
A Conversion Funneleket egy nagyon könnyen kezelhető felületen keresztül hozhatjuk létre. Egyszerűen csak el kell nevezni a funnel-ünket, majd meg kell adnunk az egyes szakaszok nevét és URL címét.

- 1. Kategória oldal: A Facebook hirdetések forgalma egy kategória oldalra vezet, amelyen a látogatók kiválaszthatják a nekik tetsző telefontokot.
- 2. Termékoldal: Ha rákattintanak a kategória oldalon az egyik termékre, akkor átjutnak annak a termékoldalára.
- 3. Pénztár oldal: Ha kosárba teszik a kiválasztott terméket, akkor átkerülnek a pénztár oldalra.
- 4. Vásárlást megerősítő oldal: Ha végrehajtották a vásárlást, akkor végül a vásárlást megerősítő oldalra kerülnek.
Amennyiben létrehozzuk ezt a Conversion Funnelt és elkezdünk forgalmat terelni a webhelyre, akkor könnyen megláthatjuk, hogy melyik oldalon érdemes még tovább dolgozni az optimális eredmények elérése érdekében.
Conversion funnel elemzése
Ha létrehoztunk egy Conversion Funnel-t, akkor a rögzített látogatásokat a lenti ábrán látható módon jeleníthetjük meg.
Az ábrából megtudhatjuk, hogy a funnel bizonyos szakaszában a látogatók mekkora része morzsolódott le (vagyis nem ment tovább az értékesítési folyamat következő szakaszába), ez alapján pedig megtudhatjuk, hogy mely oldalakon érdemes a leginkább dolgoznunk.
Ezen kívül megvizsgálhatjuk azt is, hogy a weboldal látogatók milyen arányban jöttek a különböző eszköztípusokról (asztali gép, tablet, mobil), valamint azt is, hogy milyen csatornákon keresztül kapcsolódtak be a funnelbe (Facebook hirdetések/organikus keresés/…)

A Conversion Funnel funkcióval továbbá sokkal könnyebben tudunk az oldalunkon A/B tesztelni.
Például ha elkészítünk két különböző termékoldalt és mindkettőre irányítunk forgalmat, akkor megnézhetjük, hogy melyikről mentek tovább többen a kosár oldalunkra – vagyis, hogy melyiknél tették be többször kosárba a termékünket.
Session replay
A Session Replay funkcióval a látogatóid tevékenységét tudod videóra venni, így minden egyes mozzanatát rögzíteni tudod. Ezáltal látni fogod az esetleges hibákat, javítási lehetőségeket, valamint azt is, hogy miért (vagy miért nem) vásárolnak az oldaladon.
Mivel használatával olyan, mintha a potenciális vásárlók szemével néznéd a weboldalad, fény derülhet például egy nem működő gombra, egy rosszul beállított bővítményre, valamint arra, ha nem egyértelmű a vásárlási folyamat, vagy nem logikusan van felépítve az oldal és a látogató csak kattintgat össze-vissza, egyszerűen el van veszve az oldalon. Ez esetben az oldal újragondolásakor nagyon sokat tud segíteni, ha tudod, hogy a látogatók konkrétan milyen blokkok nézésével töltenek el sok időt és hova kattintanak gyakrabban.
A videófelvételek elemzése segíthet javítani a felhasználói élményt, ösztönözni az embereket a célművelet végrehajtására és növelni a konverziós arányt.
Lehetőséged van kizárólag azokat a felvételeket megjeleníteni, ahol vásárlás történt, így meg tudod nézni a konkrét vásárlók viselkedését, hogy mennyi idő alatt hozták meg a vásárlói döntést és jellemzően az oldalad mely információit tanulmányozták részletesebben a vásárlás előtt, azaz mi ösztönzi őket a legjobban a vásárlásra.
Egy másik fontos funkció, a kosárelhagyók vizsgálata. Ha leszűröd a látogatókat oly módon, hogy látta a kosár/pénztár oldalt, de nem látta a vásárlás utáni köszönöm oldalt, fény derülhet a kosárelhagyás okára.
A session replay szoftver egy másik kiemelkedően jó funkciója, hogy mind a mobil-, mind az asztali webhely látogatóiról rögzíti az adatokat, így ezen eszközök teljesítmény összehasonlításában is kulcsfontosságú lehet.
E-commerce sales performance
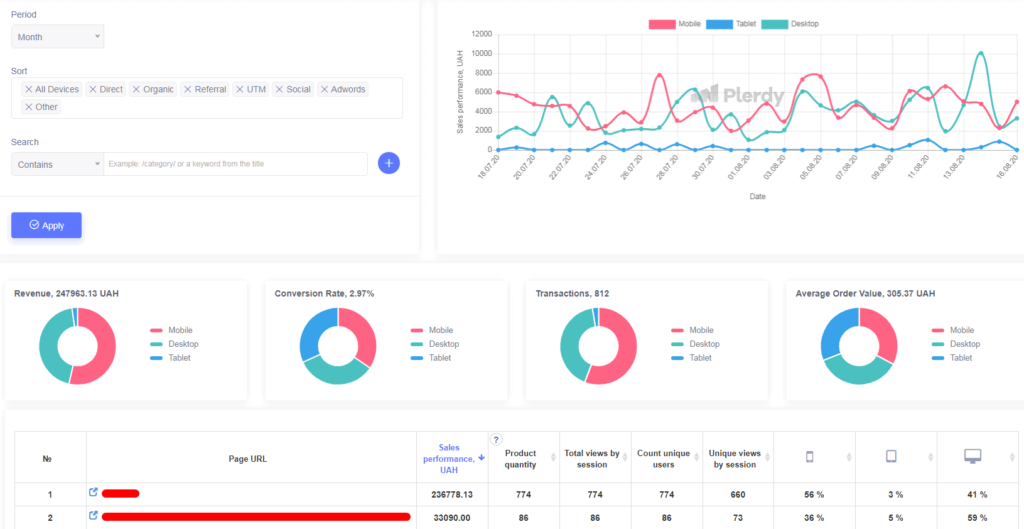
A Sales Performance eszköz segítségével könnyen áttekinthető, hogy egy adott időszakban milyen forgalma volt az oldaladnak, és hogy a forgalom mely termékek között oszlott meg. Továbbá statisztikákat láthatunk az átlagos kosárértékre, a vásárlók és a vásárlások számára vonatkozóan.
Ráadásul a fenti adatokat eszközök alapján csoportosítva is meg tudjuk nézni. Így nem csak arról kapunk információt, hogy jellemzően milyen eszközről látogatnak a webshopunkba, de arra is lehet következtetni, hogy melyik felület mennyire jól használható.

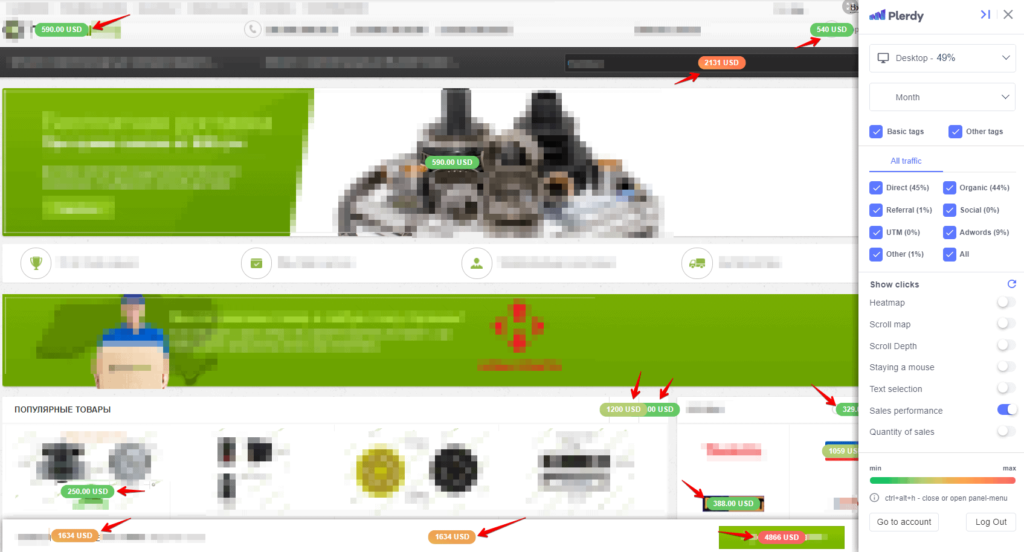
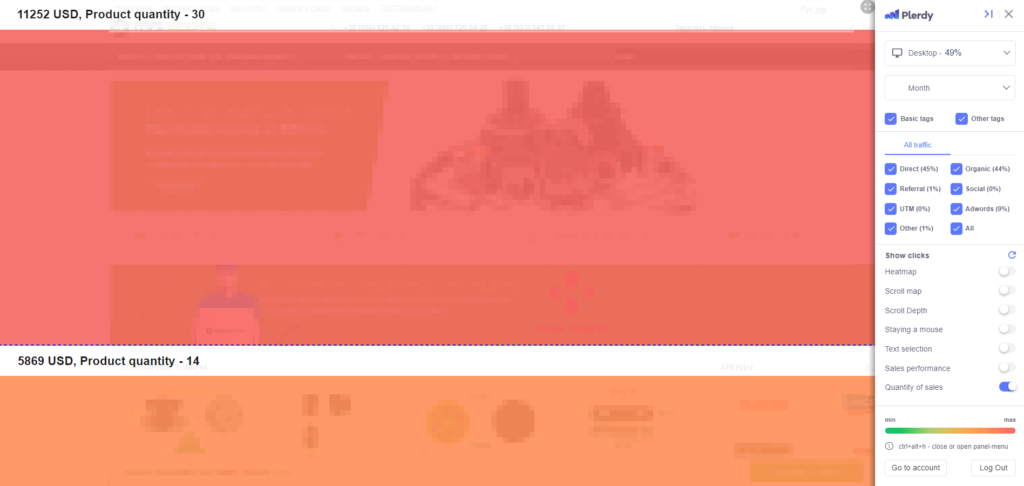
Mindezeken túl azt is látjuk, hogy az oldalunk melyik eleme segítette valamilyen módon a vásárlást. Ennek köszönhetően például el tudjuk hagyni azokat az elemeket, amit a látogatók kevésbé tartanak fontosnak. Vagy jobban kiemelhetjük azokat, amelyek a vásárlók figyelmét elkerülik, de fontos lehet a vásárlási döntés meghozatalához.

Továbbá azt is megtudhatjuk, hogy egy adott elemmel hány vásárló került interakcióba, mielőtt kosárba helyezte a terméket és tovább lépett a pénztárhoz.

Ezek az információk azért fontosak, mert megtudhatjuk, hogy az oldal mely elemei segítik jobban az eladást és mely elemek kevésbé. Megtudhatjuk, hogy az oldalunk összességében hogyan teljesít és ennek megfelelően tudunk változtatni az ajánlaton vagy a stratégián.
Tehát a Sales Performance eszköz statisztikáira támaszkodva úgy tudjuk átalakítani az oldalakat, hogy azok jobban támogassák az eladásokat.
Kérdőívek -
felugró ablakok
Ahogy a korábbi eszközöknél láthattuk, a látogatók viselkedéséből sok hasznos következtetést lehet levonni. A viselkedésen kívül nagyon hasznos az is, ha a látogatók konkrétan elmondják a tapasztalataikat, vagyis visszajelzést adnak.
A kérdőívek használata az egyik leghatékonyabb módja annak, hogy visszajelzéseket gyűjthessünk a meglévő és reménybeli ügyfeleinktől, annak érdekében, hogy tovább javíthassuk a felhasználói élményt. Aminek a következtében valószínűleg javul az oldal konverziós aránya is.
Például egy blogbejegyzés olvasójának feltehetjük a kérdést, hogy hasznosnak találta-e a cikket. Egy oldal látogatóitól megkérdezhetjük, hogy mi az az egy dolog, amit hiányolnak az oldalról, vagy mi az, ami a legjobban tetszik nekik. Vásárlás után megkérdezhetjük a vásárlót, hogy mennyire volt könnyű a vásárlási folyamaton végigjutni.
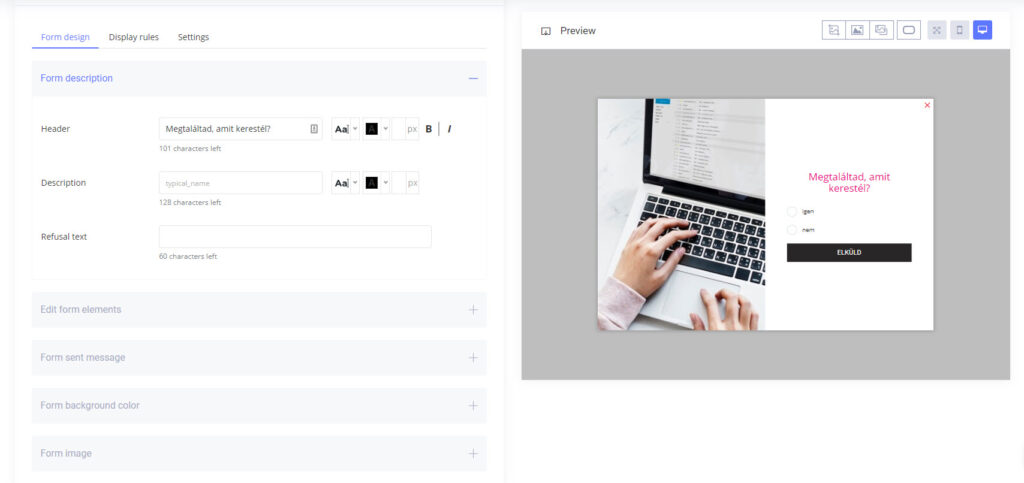
A popup kérdőíveket egyszerűen létre lehet hozni a Plerdy felhasználóbarát felületén, ahol a megjelenés minden elemét könnyedén személyre tudjuk szabni.

Az elkészült popup megjelenítéséhez pedig csak a Plerdy követő kódot kell beilleszteni az oldalakba (amit a korábbi eszközök használatához is be kellett illeszteni.)
A kérdőívek tökéletesítésében pedig segítségünkre van a felugró ablakokhoz kötődő statisztika. Ha ugyanis kis arányban adnak választ a látogatók, akkor valószínűleg valami gond lehet a kérdéssel. Például túl bonyolultan fogalmazunk, túl sok időt igényel a kitöltés, esetleg nem releváns a kérdés. Ilyen esetekben újra át kell gondolni a kérdőívet.

Heatmap
A Heatmap (azaz hőtérkép) egy kiváló eszköz a felhasználói viselkedés nyomon követésére és elemzésére.
A weboldal látogatók kb. 98%-a nem vásárol terméket a látogatása során felkeresett webhelyen. Hogy megértsd az okokat a vásárlók viselkedése mögött, a Heatmap eszköz egy jó megoldás lehet.
Segítségével pontosan látjuk, hogy a látogatók jellemzően meddig görgetnek le az adott oldalon, mely gombokat használják többet, merre mozgatják a kurzort, tehát összességében az oldal mely részein mutatnak nagyobb aktivitást.
A megfelelő elemzésekkel növelhető a weboldal konverziós aránya, fény derülhet design hibákra és nem működő linkekre, megnézheted mennyire eredményesek a Call To Action gombok a weboldaladon.
Az eredmények elemzéséből hasznos következtetéseket vonhatunk le:
A „Website Scroll Map” pontosan megmutatja, hogy az oldallátogatók jellemzően meddig görgetnek le a weboldalon.
Ha azt látod, hogy az oldal felső egyharmada piros csak, akkor el kell gondolkozni az optimalizáláson, hiszen a látogatók nem fogják látni az oldal alsó kétharmadát, mivel nem görgetnek le addig.