Termékoldalak optimalizálása
A webshopunk termékoldalainak optimalizálása hasonlóan fontos, mint a fizetett hirdetések tesztelése. A legtöbb vállalkozó mégis sokkal kevesebb figyelmet fordít rájuk.
Egy-egy apró változtatással jelentős mértékben növelhetünk bevételünkön, akár a konverziós arány, akár az átlagos kosárérték (AOV – average order value) növelésével.
Ebben az anyagban példákon keresztül átnézzük, hogy milyen egy jó (és rossz) termékoldal, pontosan milyen elemeket érdemes tesztelni, és azt is, hogy milyen lépéseket kell megtenned a Google Optimize-on belül a termékoldalaid javításához.
Termékoldal
optimalizálás 101
Még mielőtt az optimalizálásba belekezdesz érdemes megvizsgálnod az egyes termékoldalakat, hogy nem hiányoznak-e róluk alapvető elemek és az alábbi alap kritériumoknak megfelelnek-e.
Mitől lesz jó
egy termékoldal?
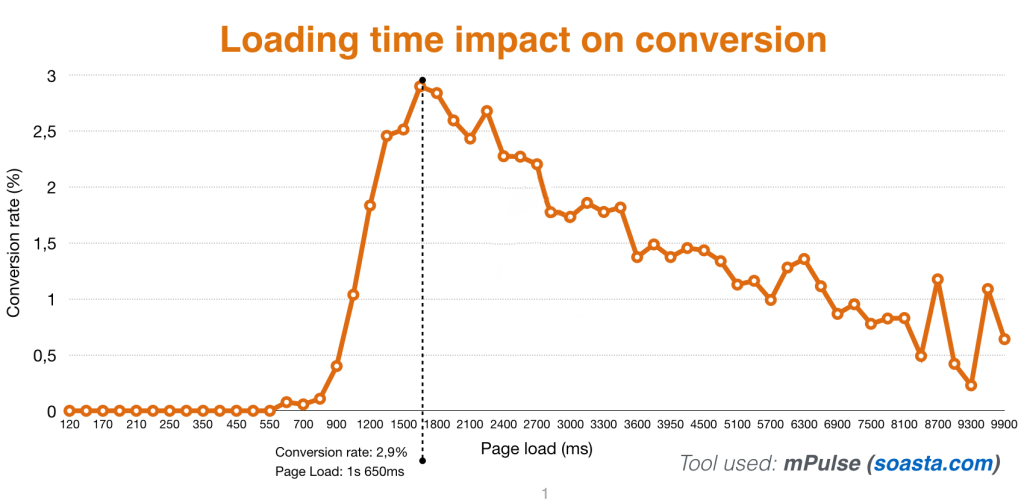
A gyors betöltési sebesség az egyik legfontosabb tényező egy termékoldal esetén. Ezt mi sem mutatja jobban, mint a Google 2017-es felmérése, amiből az derült ki, hogy a felhasználók több, mint 50%-a elhagy egy olyan oldalt, amelynek betöltése 3 másodpercnél több időt vesz igénybe.
Vagyis, ha a termékoldalainknak ennél több időre van szüksége, akkor már alapból elvesztettük a látogatóink egy jelentős részét.
A termékoldalak sebességének tesztelésére mi a pingdom.com-ot használjuk, ami nem csak az oldalak sebességét mutatja meg, hanem javaslatokat is ad a betöltődési idő csökkentésének érdekében.
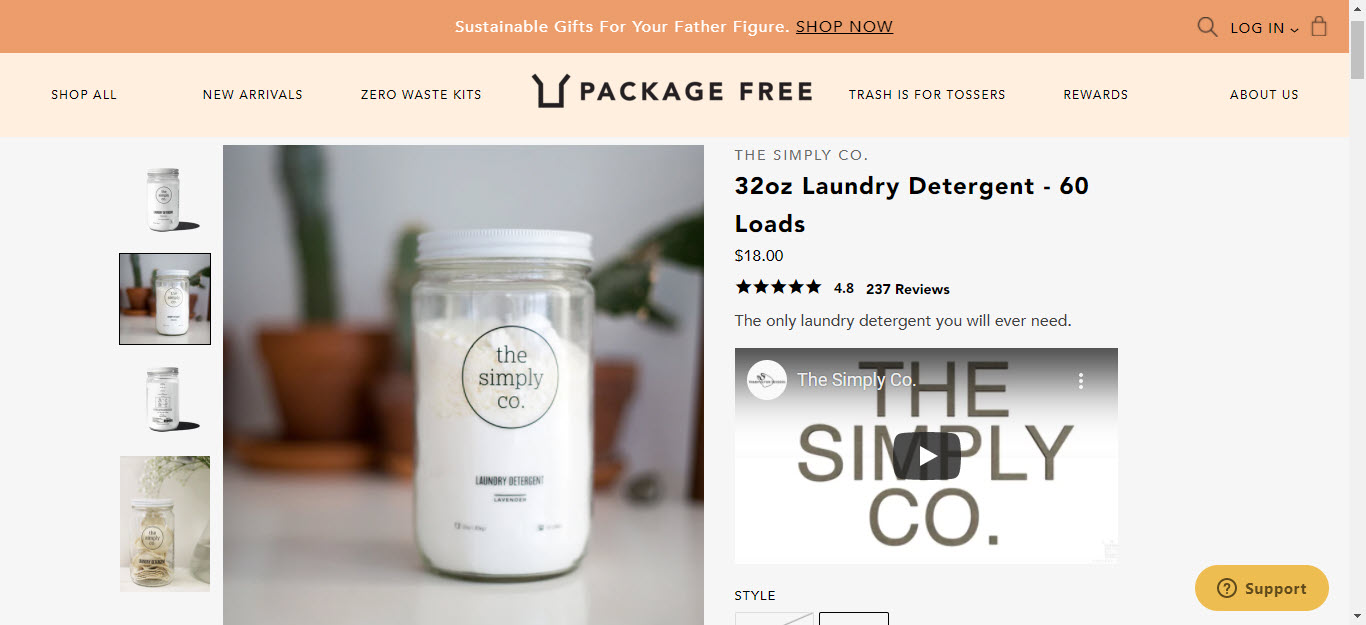
A legtöbb termékoldal (főleg mobil nézetben) a termékképekkel kezdődik, ezt látják meg először a látogatók.
A képekkel a célunk egyrészt a felhasználók figyelmének megragadása, másrészt a termék minőségének bemutatása. Ezt a célt kizárólag több, jó minőségű termékkép (vagy termékvideó) használatával érhetjük el.
Az alap termékképeken kívül érdemes még a termék hosszú leírásába is betenni néhány képet azért, hogy a képekkel megtörjük a hosszabb szövegblokkokat, valamint hogy több különböző szögből /élethelyzetben / felhasználási módban is be legyen mutatva a termék.
A nagyobb webáruházak esetében (és sajnos sok kisebb webshopnál is) gyakran előfordul, hogy semmilyen, az értékesítést támogató szöveg nincsen elhelyezve a termékoldalakon.
Elengedhetetlen kiemelni a termék legfontosabb hasznait, amelyek megmutatják a látogatóknak, hogy miért érdemes pont ezt a terméket választaniuk – lényegében a kezükbe szeretnénk adni azokat az érveket és indokokat, amelyek megkönnyíthetik a vásárlási döntés meghozatalát.
A hasznok mellett érdemes a termékek felhasználási lehetőségeit is bemutatni a látogatóknak.
Könnyen lehet, hogy a látogatók alapvetően kevesebb potenciális felhasználási lehetőséget társítanak a termékhez, azonban ha mi mindet bemutatjuk, akkor (az eredeti elképzelésükhöz képest) egy magasabb feltételezett értéket társítanak majd a terméknek.
Jelenleg az emberek több hirdetéssel találkoznak, mint valaha és ezeknek egy jó részében csak üres ígéreteket közvetítenek a hirdetők az emberek felé.
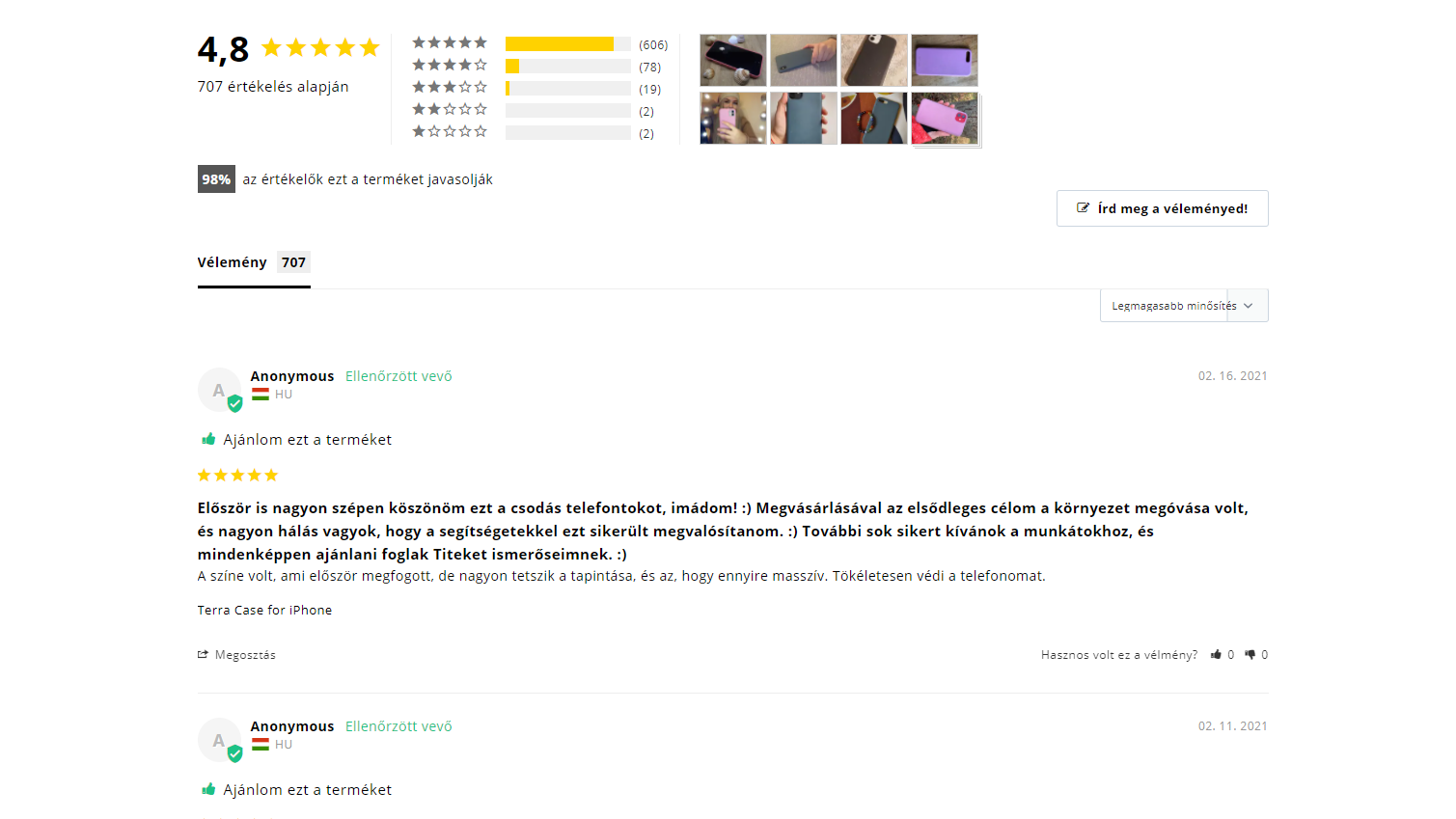
Éppen ezért az emberek nagy részében kialakult egyfajta bizalmatlanság a vállalkozások (és különösen a webshopok) felé, amelyen leginkább más emberek (korábbi vásárlók) pozitív visszajelzései segíthetnek.
A Visszajelzések szerzése és használata a marketingben című anyagban bővebben olvashatsz a visszajelzések szerzésének mikéntjéről.
Bár a termékek leírásában minden fontos információt szeretnénk bemutatni, azonban a kevésbé egyértelmű részleteket, valamint a szállítással és a garanciával kapcsolatos információkat célszerű összegyűjteni és egy GYIK formájában beépíteni a termékoldal végére.
Ezzel a célunk már nem a konkrét értékesítés, hanem az esetlegesen felmerült kérdések megválaszolása, valamint olyan részletek tisztázása, hogy mennyi idő alatt érkezik meg a rendelt termék és hogy milyen garanciális feltételek mellett vásárolhatnak (mennyire biztonságos rendelni az adott webshopból).
A teljes weboldalad felépítésekor figyelj arra, hogy meglegyen a kellő márkahatás. Ez azt jelenti, hogy:
- következetesen használd a márkád színeit
- következetesen használd a szövegek formázását (betűméretek, betűtípusok, …)
- legyen egy jól felismerhető logód, amit a weboldaladon több helyen is megjelenítesz.
Az emberek szívesebben vásárolnak márkáktól, mint egyszerű webshopoktól, ezért különösen fontos kellő energiát fektetni a márka megfelelő kiépítésébe.
Milyen hibákat kerülj el a termékoldalakon?
A lenti képen látható Calvin Klein táska termékoldalán több hibát is vétettek, nézzük most meg ezeket egyesével.
1. Termékképek: a termékoldalon van néhány kép a táska külsejéről és még modelles képek is találhatóak rajta, azonban a táska belsejét (ami a célközönség számára az egyik legfontosabb tényező) nem mutatják meg.
Ha kevés képet mutatunk meg a látogatóknak, akkor a látogató nem tud megbizonyosodni a termék minőségéről, de akár az is lehet, hogy a termék bizonyos részeivel kapcsolatban olyan kérdései merülnek fel (a hiányos képek miatt), amelyek eltántorítják a vásárlástól.
Érdemes továbbá figyelni a képek minőségére is, mivel a rossz minőségű termékképek hanyagságot sugallanak a webshop részéről, ami ellenszenvet válthat ki a látogatókban.
2. Termékleírás: Bár egy táska megvásárlása esetén a legfontosabb tényező a táska kinézete, azonban a méreteken kívül további - az értékesítést támogató - szövegeket is érdemes lett volna elhelyezni a termékoldalon.
Célszerű lett volna továbbá kiemelni, hogy például milyen fajtájú ruhák mellé érdemes magadhoz venni a táskát, valamint a táska belső felépítésére is kitérhettek volna.
Gyakran előfordul, hogy mi látjuk, hogy milyen hasznai vannak 1-1 terméknek és tudjuk, hogy miért érdemes azt megvenni, azonban ezek általában nem ugyanolyan egyértelműek a látogatóknak, mint nekünk.
Nem érdemes arra alapozni, hogy a látogató majd érti a terméket, helyette adjuk a kezébe azokat az információkat, amelyek segíthetnek a vásárlási döntés meghozatalában.
3. Vélemények és visszajelzések: Az emberek nagy része nem vásárol olyan webshopból, amiben nem láthatják korábbi vásárlók véleményeit, mert így nem tudnak meggyőződni a termékek minőségéről (másrészt, ha nincsenek vélemények, az azt sugallja, hogy még nem igazán vásároltak az adott webshopból - ez pedig az emberekben igazán elrettentő tényező szokott lenni).
Jól látható, hogy az értékelések átlagát mutató csillagok nincsenek feltüntetve az első hajtáson, valamint a termékoldal későbbi részein sincs semmiféle visszajelzés.
A termékoldalnak természetesen vannak jó részei is, mint például a nagyon kontrasztos KOSÁRHOZ AD gomb (4), vagy annak a lehetősége, hogy a termékoldalról a látogató rögtön a pénztár oldalra tudjon továbbmenni (5), de az kétségtelen, hogy ebben a termékoldalban van még bőven optimalizálási lehetőség.
Az előző példához képest sokkal jobban összeszedett a Bellroy pénztárcákat és táskákat értékesítő webshop termékoldala. Jól látszódik, hogy már régóta optimalizálják, mivel szinte az összes lehetséges felmerülő kérdést előre megválaszolják a termékoldalon.
Miért olyan jó ez a termékoldal?
Teljes mértékben bemutatják egy rövid termékvideó formájában, hogy mi minden fér bele a pénztárcába (1) – a termékoldalt (és a videót is) ezen a linken tekinthetitek meg.
Útmutatót adnak arról, hogy melyik pénznem esetén melyik variációt érdemes választani (2), hogy mennyi kártyát tudsz beletenni (3) és azt is, hogy a vásárlást követően előreláthatólag mikor fog megérkezni a rendelt termék (4).
Ezeken kívül még az első szekcióban tisztázzák a szállítási, valamint a garanciális információkat is (5).
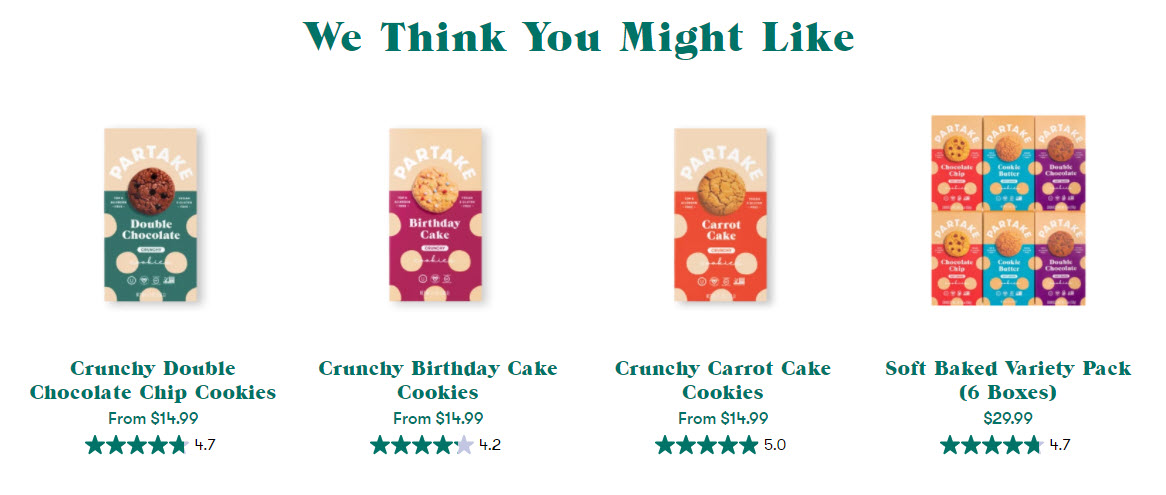
Az első hajtás után képekkel illusztrálva bemutatják a termék egyes hasznait (6), majd még egyszer szemléltetik, hogy mi minden fér bele a pénztárcába (7), végül pedig kapcsolódó termékeket mutatnak a látogatóknak (8).
Szinte tökéletesen felépített termékoldal, egyedül a visszajelzések hiánya az, ami teljes mértékben érthetetlen, hogy miért maradt ki.
KPI-k: Milyen mérőszámokat
érdemes figyelni?
Miután megvannak a megfelelő alapok, elkezdhetjük a termékoldalak optimalizálását. Az optimalizálások során fontos, hogy a megfelelő mérőszámokat vegyük figyelembe, ezek alapján fogjuk tudni meghozni a döntéseinket.
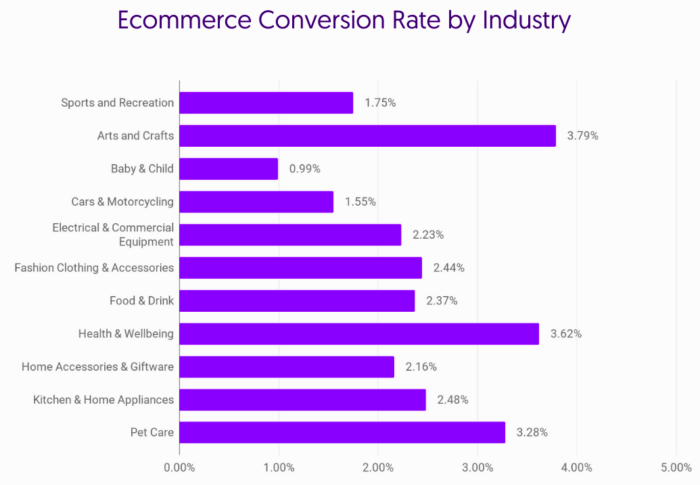
Átlagos konverziós arány: 2.3-2.7% között, iparágtól függően
A konverziós arány a fő mérőszámunk, lényegében ez mutatja meg, hogy összességében mennyire hatékony a webshopunk, ezért ennek a növelése lesz az elsődleges cél számunkra.
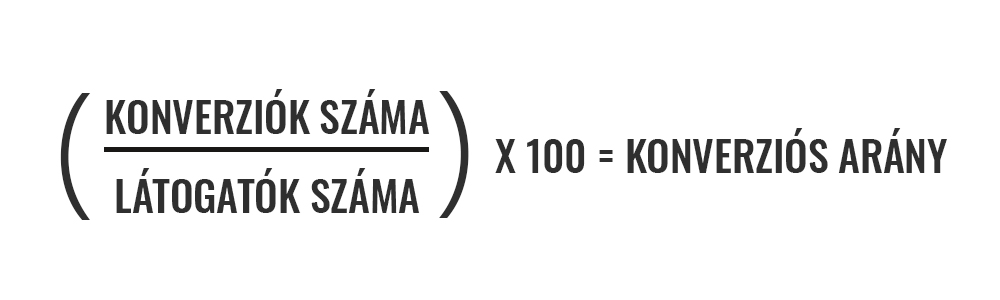
A konverziós arányt úgy számoljuk ki, hogy elosztjuk a konverziók számát a látogatók számával, majd az eredményt megszorozzuk százzal. A kapott érték azt mutatja meg, hogy a látogatások hány százaléka végződik vásárlással.
A legjobb az egészben, hogy ha sikerül megnövelnünk webshopunk konverziós arányát néhány százalékponttal, akkor azzal akár több százezer forint extra bevételt tudunk generálni.
Átlagos kosárba helyezések aránya: 10-11%
A kosárba helyezések aránya megmutatja, hogy a látogatók hány százaléka kattintott a „Kosárba rakom” gombra és adta hozzá az adott terméket a kosarához.
Ez a mutató (többek között) megmutatja, hogy a célközönséged számára mennyire releváns a termék, valamint, hogy a termék feltételezett értéke milyen viszonyban van a termék eladási árával.
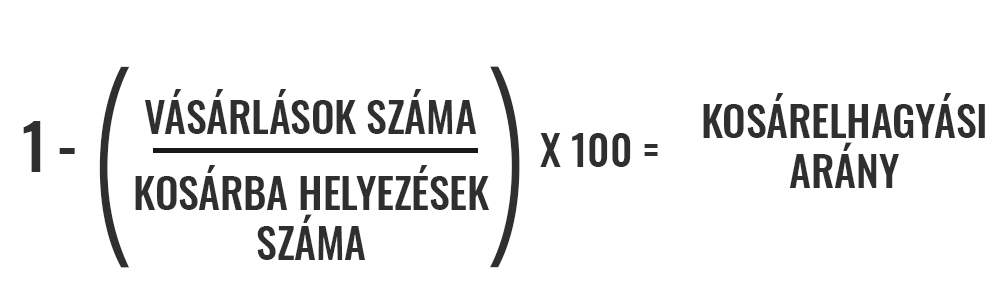
Átlagos kosárelhagyási arány: 69,57%
A kosárelhagyási arány megmutatja, hogy azok közül, akik kosárba helyezték termékeinket hány százalékuk hagyta el a weboldalt a vásárlás befejezése nélkül.
Három fő oka lehet annak, hogy valaki nem fejezi be a vásárlást:
1. Egyszerűen közbejött valami és elfelejtette befejezni a vásárlást.
2. A termékoldalon található információk nem győzték meg eléggé ahhoz, hogy a kosárba helyezett termékeket megvásárolja (a feltételezett érték és az eladási ár differenciája).
3. Pénztár oldali problémák (túl bonyolult a fizetési folyamat, magas a szállítási költség, csak regisztrált felhasználók vásárolhatnak, …).
A kosárelhagyások csökkentésére mindenképpen érdemes összerakni egy kosárelhagyási email automatikát. Ezen kívül a termékoldalak és a pénztár oldal optimalizálásával tovább csökkenthetünk a kosárelhagyási arányon.
Átlagos visszafordulási arány: 65-75% termékoldalak esetén
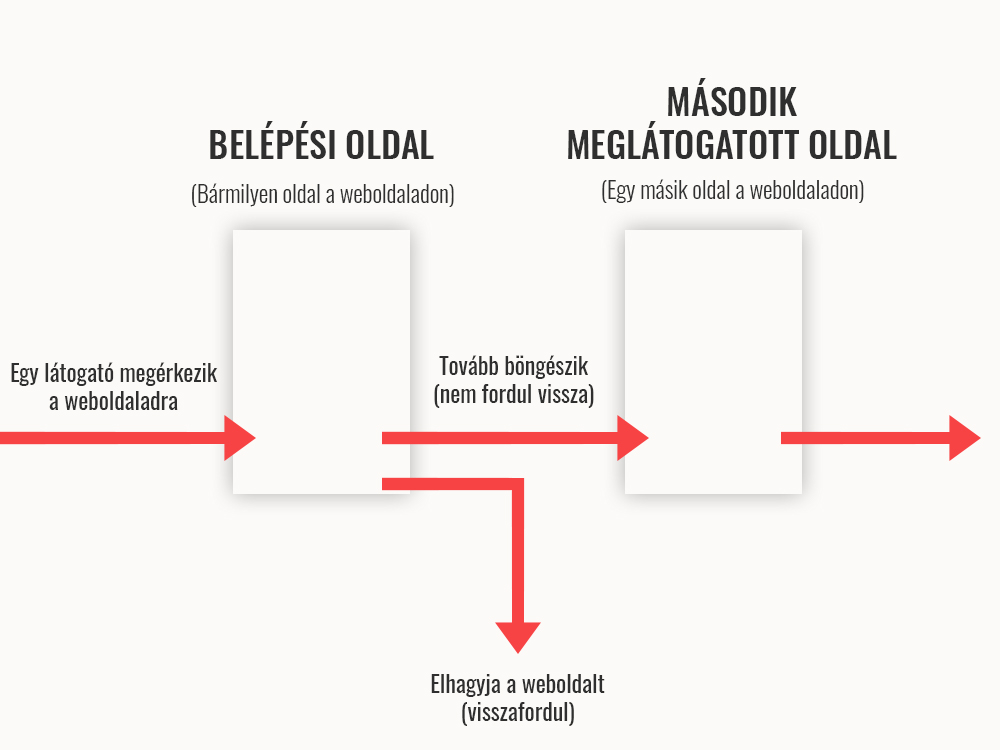
A visszafordulási arány megmutatja azon látogatók százalékos arányát, akik elhagyták a weboldalad anélkül, hogy további oldalakat látogattak volna meg (azon az oldalon kívül, amelyikre eredetileg érkeztek).
MEGJEGYZÉS: A különbség a kilépési arány és a visszafordulási arány között, hogy míg a visszafordulási arány esetén azokat a weboldallátogatásokat vesszük alapul, amelyek az adott céloldalra érkeztek (vagyis ott léptek be a látogatók a weboldalra), addig a kilépési arányba azok a weboldallátogatások is beletartoznak, amelyek a weboldal egy másik aloldaláról kerültek a céloldalra (vagyis korábban érkeztek meg a weboldalra és ez már legalább a 2. oldallátogatásuk a weboldalon).
Ha magas a visszafordulási arány a termékoldaladon, akkor könnyen lehet, hogy az adott termék (vagy a termék árazása) nem megfelelő a célközönséged számára, de az is előfordulhat, hogy valami megnehezíti a termék kosárba helyezését vagy a navigációt az egyes oldalak között a weboldaladon.
A visszafordulási arány mérésének segítségével olyan dolgokra derülhet fény, amelyek rontják a felhasználói élményt a weboldaladon. Ilyenek lehetnek a lassan betöltődő termékoldalak, a bonyolult navigáció, vagy a reszponszív dizájn hiánya.
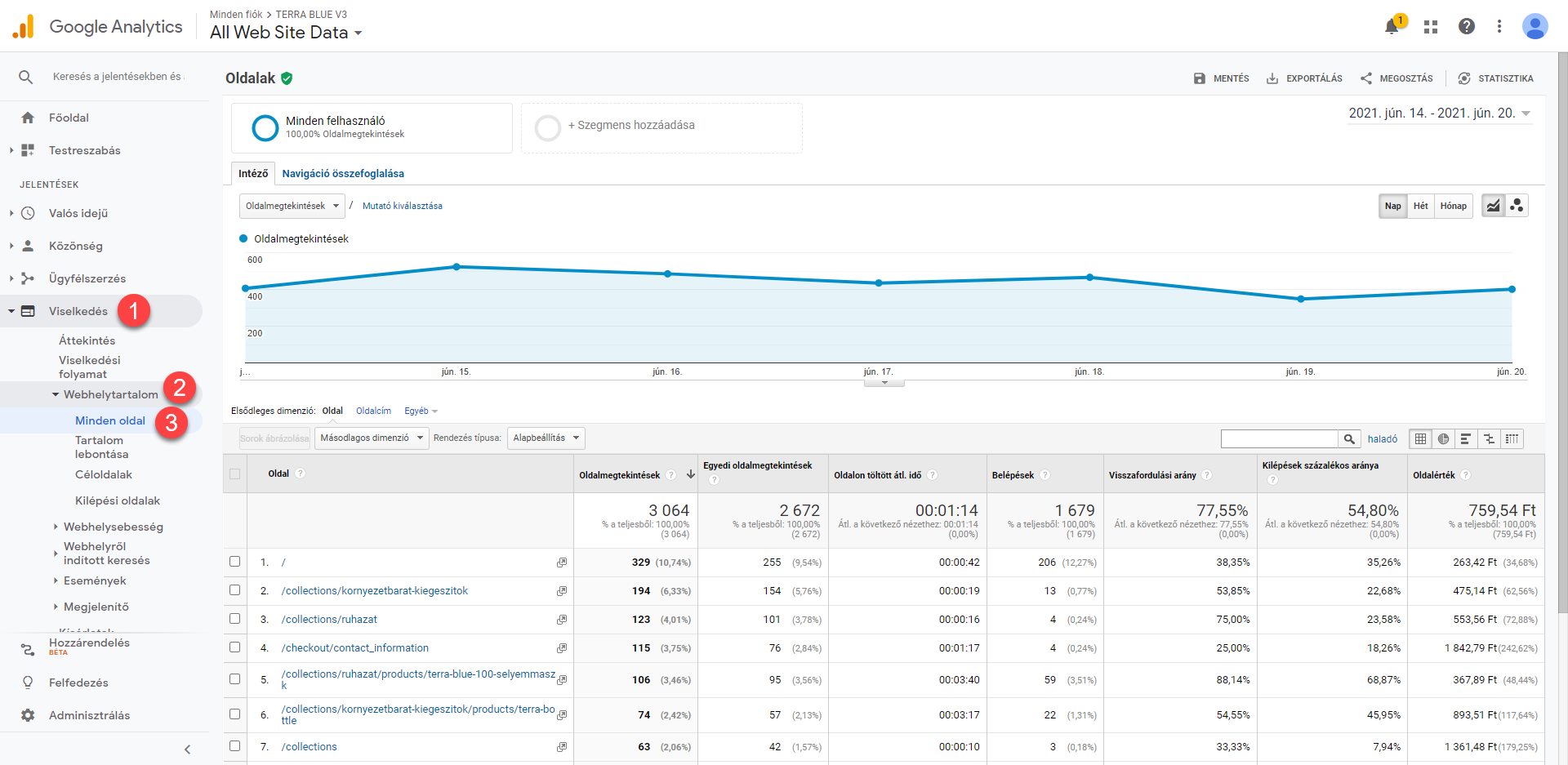
Az egyes termékoldalak visszafordulási arányát a Google Analytics segítségével mérhetitek. Az Analytics-en belül a VISELKEDÉS – WEBHELYTARTALOM – MINDEN OLDAL menüpont alatt tájékozódhattok erről.
„Oldalon eltöltött átlagos idő” átlagos értéke: sajnos nem lehet meghatározni egy pontos számot erre. Mikor ezt a mutatót vizsgálod meg, mindenképpen az adott oldal hosszúságát és a szövegek arányát vizsgáld meg, hogy nagyjából mennyi időt vehet igénybe végigmenni a termékoldalon.
Ha ezzel megvagy, akkor már lesz egy viszonyítási alapod, ami alapján már megbízható következtetéseket fogsz tudni levonni.
Ahogy a neve is mutatja, az oldalon eltöltött átlagos idő olyan mutató, amely megmutatja, hogy a látogatók átlagosan mennyi időt töltenek egy adott oldalon. Segítségével jobban megértheted, hogy az oldalad tartalma mennyire köti le a látogatókat.
Ha alacsony az oldalon eltöltött átlagos idő, az azt mutatja, hogy az oldal tartalma nem ragadja meg a célközönséged figyelmét. Ezt sok dolog okozhatja, például a túl sok szöveg, a nem elég figyelemfelkeltő címek, vagy a nem megfelelő oldalelrendezés.
Az oldalon eltöltött átlagos időről szintén a Google Analytics VISELKEDÉS – WEBHELYTARTALOM – MINDEN OLDAL menüpontban tájékozódhatsz.
Az átlagos kosárérték megmutatja, hogy egy vásárlásnak átlagosan mekkora volt a forintban kifejezett értéke.
Bár ez is fontos természetesen, de elsősorban a csomag- és upsell/cross-sell ajánlatok alkalmazásával lehet emelni az AOV-n, ami nem a termékoldal, hanem a sales funnel optimalizálásához tartozik.
A webshop átlagos kosárértékét a Google Analytics-ben nézhetitek meg a KONVERZIÓK – ELEKTRONIKUS KERESKEDELEM – ÁTTEKINTÉS menüpont alatt
A hatékony
optimalizálás menete
A hatékony optimalizálás alapja a következetes A/B tesztelés. Fontos, hogy előre megtervezzük az egyes teszteket és bizonyítani tudjuk, hogy valóban megéri-e foglalkozni a tesztelni kívánt elemmel.
Az A/B tesztelés menete:
Először meg kell találni a termékoldal azon részét, amelyen ha javítunk, akkor a lehető legnagyobb fejlődést tudjuk elérni konverziós arány (vagy AOV) szinten.
Majd részletesen meg kell terveznünk a tesztet.
Végül pedig el kell készítenünk a tesztelendő variációkat (és technikailag elő kell készítenünk a tesztelést).
1. Lépés: Mit teszteljünk?
Ahhoz, hogy kitaláljuk, hogy mit szeretnénk tesztelni, először egy kicsit az analitikai szoftverekhez kell fordulnunk.
A tréningben erre a Plerdy szoftverét ajánljuk, amellyel rengeteg értékes információt kaphatunk a weboldallátogatóink viselkedéséről (a szoftverről bővebben ITT olvashatsz), de természetesen olyan alapvető szoftverekből is kinyerhetünk információkat, mint amilyen például a Google Analytics, vagy a Facebook Hirdetéskezelő.
A szoftverekben látható adatok alapján kell megtalálnunk a termékoldalunk azon elemét, amelyet tesztelni szeretnénk.
Nézzünk meg egy példát: látjuk a Facebook Hirdetéskezelőben, hogy sokan kattintanak az egyik hirdetett termék oldalára, azonban nagyon alacsony a kosárba helyezési arány.
Ez után megnézzük a Google Analytics-et, ahol azt látjuk, hogy kifejezetten alacsony a termékoldalon az átlagos eltöltött idő. Megnézzük a Plerdy-t és látjuk, hogy a látogatók nagy része nem görgetett le a termékleírásig (vagyis nem azzal van a probléma).
Mivel sokan nem görgettek le az első hajtás alá, vagy a termékképekkel, vagy a terméknek az árával lehet a probléma.
Leggyakrabban az alábbi elemeket érdemes tesztelni:
1. Főcímek: főcímek formázása (például nagyobb betűtípus használata), figyelemfelkeltőbb főcímek használata, stb.
2. Termékleírás tartalma: a szövegek tartalmának megváltoztatása, leírás hosszúságának variálása, több / kevesebb kép használata a termékleírásban, stb.
3. Ár: az árat is célszerű tesztelni, 500 forintnyi eltérés is hatalmas különbséget tud jelenteni konverziós arány szinten.
4. Média tartalmak: különböző megközelítésű képek tesztelése, termékvideók megjelenítése, stb.
5. CTA („kosárba teszem” gomb): a gomb kialakítása, színe, szövege, elhelyezése, a CTA körüli felület letisztázása, stb.
+1. (Fizetési folyamat): a fizetési folyamat optimalizálásával külön a Sales funnel kurzuson belül foglalkozunk
2. Lépés: tervezd meg
a tesztet
A tesztelés megtervezésekor 4 elemre kell koncentrálni:
1. Fejlesztési terület: meg kell határozni azt a problémát, amelyet meg szeretnénk oldani, amin fejleszteni szeretnénk (ami okozhatja a magas lemorzsolódást).
2. Bizonyíték: bizonyítékot kell találni arra, hogy miért éri meg belefektetni az energiát és a pénzt abba, hogy fejlesszünk ezen a problémán. Ilyen bizonyítékok lehetnek a különböző statisztikák, vagy a látogatók által kitöltött kérdőívek.
3. Feltételezés: mit gondolunk, mi az, ami miatt ez a rossz eredmény van? (a probléma pontosabb meghatározása).
4. Megoldási javaslat: ha a feltételezésünk helyes, akkor milyen változtatás oldaná meg a problémát?
A tesztelés terve az előző pont példájánál maradva így nézne ki:
3. Lépés: Tesztelendő variációk elkészítése és technikai megvalósítás
A tesztek technikai lebonyolításához az ingyenes Google Optimize-t fogjuk használni.
A szoftveren belül lényegében minden szükséges lépést el tudunk végezni a variációk elkészítésétől kezdve a tesztek futtatásán át, egészen a teszteredmények elemzéséig, tehát semmilyen egyéb eszköz használatára nincs szükséged.
A Google Optimize lényege, hogy a megadott URL-re érkező forgalmat 2 (vagy több) különböző landing page-re irányítja.
Vagyis ha van egy terméked a webshopom.hu/termek/pelda-termek URL-en és egy A/B tesztet hoztál létre erre a termékre, akkor a forgalom egy része a webshopom.hu/termek/pelda-termek-a, a másik része a webshopom.hu/termek/pelda-termek-b oldalra fog érkezni.
Így az oldalak 2 variációját egyszerre, egymás mellett tudod futtatni. Ez egy sokkal professzionálisabb megoldás, mintha csak egyszerűen megváltoztatnánk az éles termékoldalon azt az elemet, amelyet problémásnak találunk (kontroll variáció nélkül) és megnézzük, hogy így milyen eredményt produkál.
A Google Optimize használatához először regisztrálni kell a platformon, össze kell kötni a Google Analytics-szel, majd össze kell kötni a weboldalunkkal is. Ezeket a linkelt Google cikkekből könnyedén meg lehet csinálni.
Teszt indítása:
A tesztek indításához először regisztrálni kell a Google Optimize platformjára, majd a szükséges beállításokat el kell végezni. Ezeket az alábbi Google cikk alapján könnyedén megcsinálhatjátok.
A regisztráció után erre az oldalra fogunk érkezni. A LÁSSUNK NEKI! gombra kattintva hozhatjuk létre első tesztünket (1).
Ezután adjuk meg a tesztünk nevét (2), a tesztelni kívánt (termék)oldal URL-jét (3), válasszuk ki az „A-/B-tesztelés”-t (4), majd kattintsunk a LÉTREHOZÁS gombra (5).
A következő oldalon van lehetőségünk a teszt részleteinek a beállítására. Itt először hozzunk létre egy új változatot a tesztelni kívánt termékoldalból. Ezt a VÁLTOZAT HOZZÁADÁSA gombra kattintva teheted meg.
Ekkor 2 verziót fogsz látni: egy EREDETI verziót, ami értelemszerűen az eredeti termékoldalt tartalmazza és a VÁLTOZAT 1 verziót, amin a kívánt változtatásokat fogod tudni végrehajtani.
A módosítások technikai végrehajtását a Google Optimize saját Google Chrome bővítménye teszi majd lehetővé (egy nagyon egyszerű, könnyen használható oldal építő formájában), ezért a módosítások elvégzéséhez még ezt is telepíteni kell.
Kattints a VERZIÓ 1 melletti SZERKESZTÉS gombra, majd a felugró ablak segítségével telepítsd a Google Optimize bővítményt.
Ez után ha újra a SZERKESZTÉS gombra kattintasz, akkor be fog töltődni a Google Optimize oldalépítője.
Az itt megjelenő oldalépítőben természetesen csak korlátozottak a lehetőségeink. Amennyiben árat, termékképeket vagy egyéb dinamikus elemeket szeretnénk tesztelni, akkor a teszt létrehozásának első lépésében az „Átirányítási teszt”-et kell kiválasztanunk.
Ebben 2 (vagy több) teljesen különböző URL-t adhatunk meg. A teszt létrehozásának többi lépése azonban megegyezik az itt bemutatott A/B teszt létrehozásával.
Viszont van lehetőség például egyes elemek eltávolítására, a hosszúleírásban lévő képek cseréjére, illetve a szövegek átírására, formázására.
A 2. verzió létrehozása után lehetőségünk van még további verziókat létrehozni (6), megnézhetjük az egyes verziók előnézetét (7) és beállíthatjuk, hogy a forgalom hány százaléka menjen az egyes verziókra (8) – ezt érdemes 50%-on hagyni.
Az Oldalcélzás pontnál (9) beállíthatjuk, hogy az oldalunk melyik részén fusson a teszt. Ha termékoldalt tesztelünk, akkor értelemszerűen a termékoldal URL-jét kell ide bemásolni.
A Célcsoport szerinti célzásnál (10) rengeteg lehetőségünk van szűkíteni aszerint, hogy a teszt milyen látogatóknál fusson. Lehet például földrajzi elhelyezkedés, viselkedés (új/visszatérő), de akár eszköz szinten is szűkíteni. Amennyiben nem indokolt a szűkítés, a webhely összes látogatója legyen itt beállítva.
Következő lépésben ki kell választanunk azokat a mérőszámokat, amelyeken javítani szeretnénk. Lehetőségünk van alapvető metrikák kiválasztására, de akár egyéni célokat is létre tudunk hozni.
A mérőszámok kiválasztásához kattintsunk a CÉLOK – KÍSÉRLET CÉLJÁNAK HOZZÁADÁSA gombra, majd válasszuk ki a számunkra legrelevánsabbat.
Ez után további célokat is be tudunk állítani. Összesen 3 különböző célt tudunk meghatározni, ezért ezeket körültekintően kell kiválasztani.
Miután mindezzel elkészültél, kattints az oldal tetején lévő KEZDÉS gombra (11). Ezzel élesítetted is a tesztet, most már csak várni kell az eredményekre, amelyeket majd a JELENTÉSEK fül alatt fogsz tudni megtekinteni (12).
Példa: Terra Bottle termékoldal optimalizálása
Az anyag könnyebb feldolgozása érdekében kielemeztük a Terra Blue egyik új termékének, a Terra Bottle-nek a termékoldalát és meghatároztunk még egy további optimalizálási lehetőséget, amellyel az oldal konverziós arányán szeretnénk növelni.
1. Lépés:
Mit teszteljünk?
Látjuk a Facebook Hirdetéskezelőben, hogy sokan kattintanak a Terra Bottle hirdetésére, azonban nagyon alacsony a kosárba helyezési arány.
Ez után megnézzük a Google Analytics-et, ahol azt látjuk, hogy kifejezetten alacsony a termékoldalon az átlagos eltöltött idő. Megnézzük a Plerdy-t és látjuk, hogy a látogatók nagy része nem görgetett le a termékleírásig (vagyis nem azzal van a probléma).
Mivel sokan nem görgettek le az első hajtás alá, vagy a termékképekkel, vagy a terméknek az árával lehet a probléma.
Egy korábbi példában ezt a problémát az árral kapcsolatos változtatásokkal oldottuk meg, most nézzük meg, hogy hogyan nézne ki a tesztünk, ha a termékképek változtatásával szeretnénk ezt megoldani.
2. Lépés:
a tesztek megtervezése
A termékképeken valamit változtatnunk kell annak érdekében, hogy a látogatóknak nagyobb része görgessen tovább és olvassa el a leírást.
A teszt megtervezése:
3. Lépés: TESZTELENDŐ VARIÁCIÓK ELKÉSZÍTÉSE ÉS TECHNIKAI MEGVALÓSÍTÁS
A Google Optimize átirányítási tesztjének a segítségével ugye a termékképeket is lehet tesztelni, így ehhez létrehoztunk egy új terméket Shopify-on belül, amelyhez négyzetalakú termékképeket töltöttünk fel.
Ez után a Google Optimize-on belül beillesztettük a 2 termék URL-jét az átirányítási tesztbe, majd egyszerűen elindítottuk a tesztet.